Waarom heb ik een Google Maps API key nodig?
Om gegevens weer te geven op een kaart van Google Maps binnen je website, gebruik je de diensten van Google. Een groot deel van die diensten zijn gratis, maar sinds 2019 heeft Google per product gebruiksquota bepaald. Bij gebruik buiten de quota moet voor de dienst betaald worden. Oude integraties van Google Maps zonder API key werken daardoor niet meer. Vóór je beschikking kan krijgen over een quotum moet je betaalgegevens doorgeven. Je website (en het gebruik) wordt aan de diensten gekoppeld met een sleutel: de API key. We vragen je zo’n API key zelf aan te maken, zodat de eventuele facturatie eenvoudig blijft. In de praktijk blijft het Google Maps gebruik echter vaak gratis en zie je nooit een factuur.
Hoe maak ik een Google Maps API key?
Voor het beheer van het gebruik van de diensten van Google, bestaat het Google Cloud Platform. Dit is een zeer uitgebreide tool. Zelfs als je ingelogd bent, vraag je je wellicht nog steeds af: hoe maak ik een Google Maps API key? Het wijst zichzelf helaas niet. We maken je hier daarom een beetje wegwijs, precies genoeg om zelf een Google Maps API key aan te maken.
Wat heb je nodig voor een Google Maps API key?
- Een Google account, bijvoorbeeld het account waarmee je Google Workspace gebruikt. Heb je nog geen Google account? We helpen je graag verder via presis.nl
- Betaalgegevens, bijvoorbeeld een creditcard of IBAN van je rekening. Houd ook de login gegevens en eventuele bevestigingshulpmiddelen bij de hand (zoals een digipas/reader of secure 3D gegevens).
- Een lijstje van de benodigde APIs voor de integratie op je website.
- De URL(s) waarop de Google Maps API key gebruikt gaat worden.
Volg daarna de onderstaande stappen.
Wat zijn de kosten voor een Google Maps API key?
Voor je begint, wil je natuurlijk weten waar je aan toe bent; wat zijn de kosten voor een Google Maps API key? Binnen de quota zijn de diensten van Google gratis. Buiten de quota variëren de prijzen per product. Voor de Google Maps API is de eerste $200 gebruik per maand (elke maand) gratis. Dat is goed voor ongeveer 28.500 keer een kaart laden via je website. Daarna gelden prijzen zoals deze berekend kunnen worden in de Google Maps Platform pricing tool. Een dynamische Google Maps implementatie op je website maakt gebruik van de Maps JavaScript API. Buiten het quotum en tot 100.000 requests zijn de kosten $7 per 1000 requests. Daarna gelden staffelkortingen. In de praktijk kunnen veel websites uit de voeten met het quotum en zie je nooit een factuur. Bij een nieuw account voor Google Cloud Platform krijg je bovendien eenmalig een start-budget ter waarde van $300 dollar, zo kan je kosteloos proberen wat het echte verbruik via je website is.
Aan de slag: een Google Maps API key maken
Heb je toegang tot een Google account, je betaalgegevens bij de hand en ben je geinformeerd met een lijstje van APIs en URLs voor de integratie? Dan kan je aan de slag! Dat kost ongeveer een half uur van je tijd. Tsja, het is niet voor niets gratis..
Volg de onderstaande stappen:
Stap 1: een gratis account aanmaken voor Google Cloud Platform
- Ga naar https://mapsplatform.google.com/ en klik op Get started
- Als je niet ingelogd bent in een Google account, word je gevraagd om in te loggen, of een Google account aan te maken
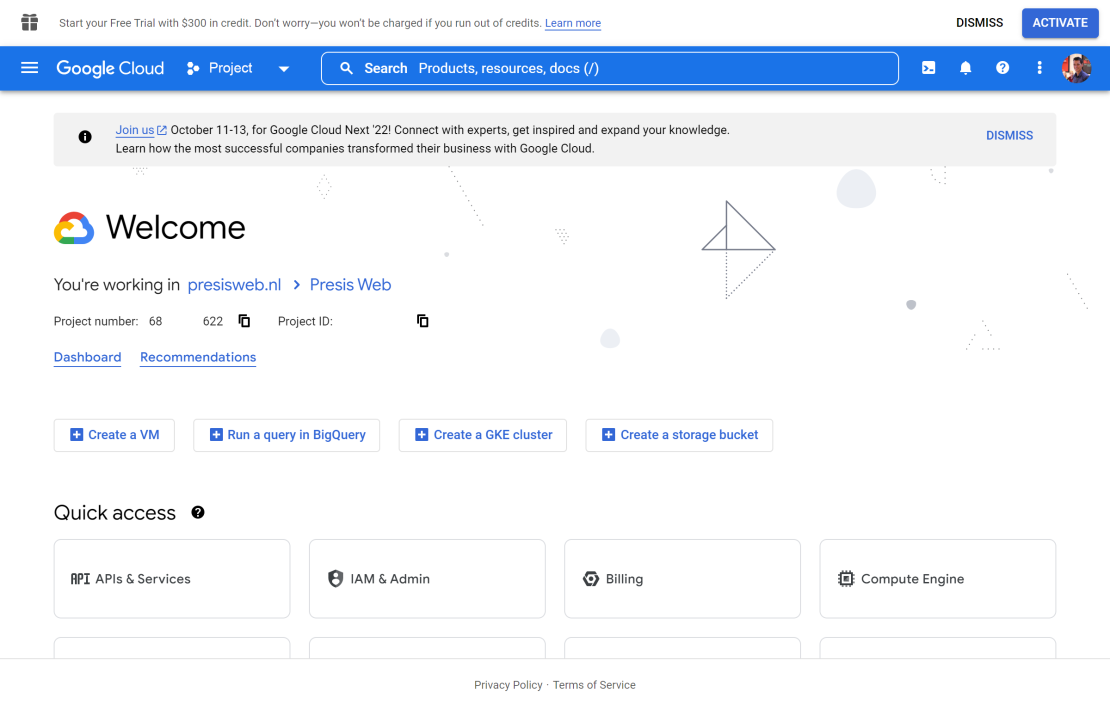
- Doorloop de nodige stappen tot je ingelogd bent in het Google Cloud Platform, zoals hieronder afgebeeld.

Stap 2: een Cloud Platform project aanmaken
- Op https://console.cloud.google.com/welcome zie je linksboven, naast het Google Cloud logo, drie bolletjes met daarnaast een dropdown. Klik erop, hij bijt niet.
- Een pop-up voor projectbeheer verschijnt, met daarin rechtsboven een knop: New Project. Klik daarop en maak een nieuw project aan.
- Nadat je op Create geklikt hebt, wordt het project op de achtergrond aangemaakt. De status wordt rechtsboven in het scherm weergegeven. Wacht tot het project is aangemaakt en klik op Select Project.
Goed bezig!
Stap 3: een Billing account toevoegen
- Klik onder Quick access op Billing, of navigeer naar https://console.cloud.google.com/billing
- Klik op Manage billing accounts. Het scherm ververst
- Klik op Add billing account en volg de stappen om een betaalmethode in te stellen
- Ga naar https://console.cloud.google.com/billing/projects en verzeker dat het zojuist aangemaakte Billing account gekoppeld is aan het project
Stap 4: API’s inschakelen
- Klik onder Quick access op APIs & Services of navigeer naar https://console.cloud.google.com/apis/dashboard
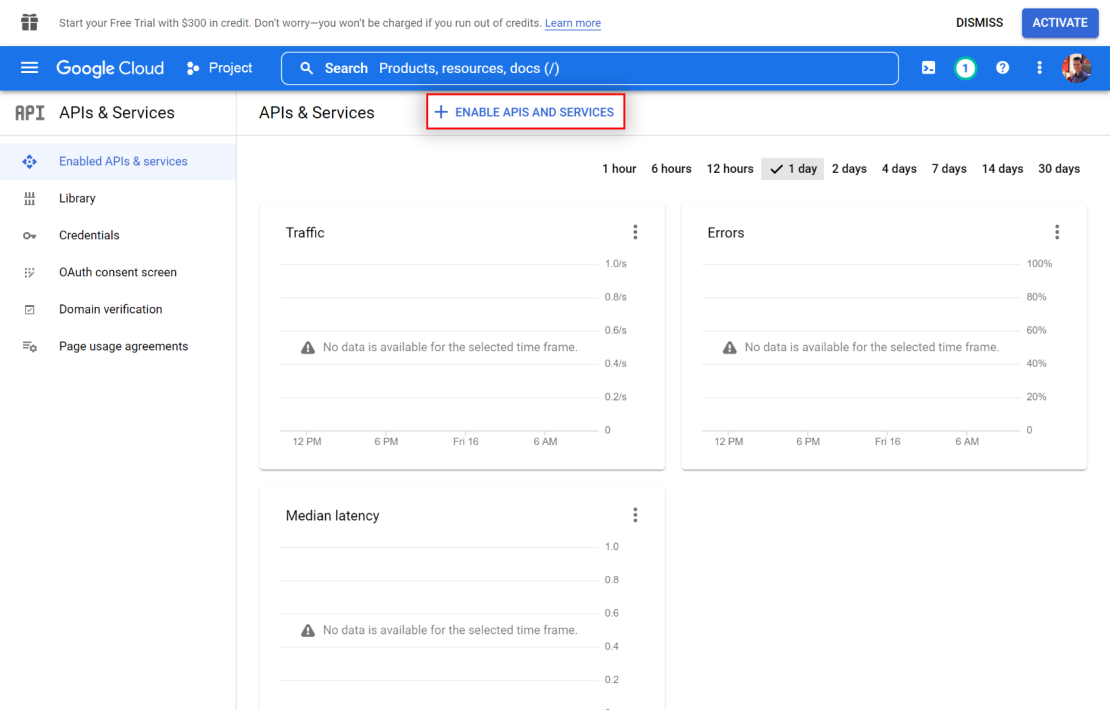
- Klik bovenin het scherm naast het plusje op Enable APIs and Services (zie onderstaand screenshot, de volgende stappen staan daarna beschreven)

- Typ in de zoekbalk Maps JavaScript API en bevestig je zoekopdracht
- Klik in de resultaten op Maps JavaScript API
- Klik op de blauwe knop: Enable
Herhaal deze stappen eventueel voor alle APIs die we je hebben doorgegeven. Gewoonlijk:
- Maps JavaScript API
- Places API
- Geocoding API
Je bent er bijna!
Stap 5: API key aanmaken
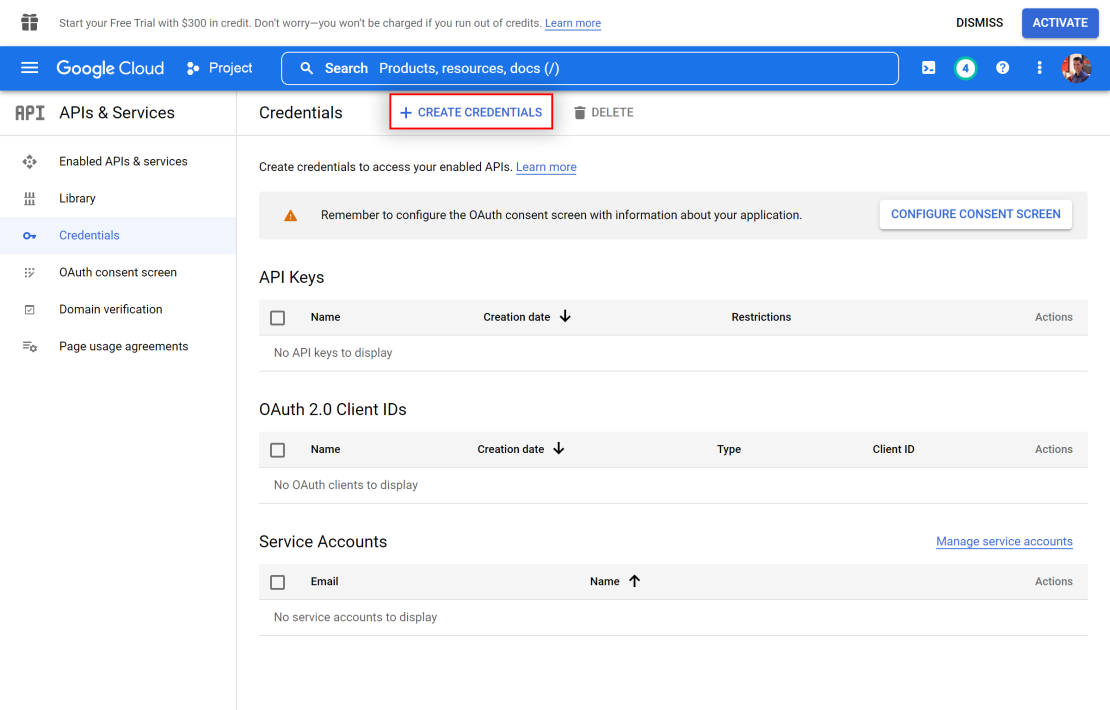
- Navigeer naar https://console.cloud.google.com/apis/credentials, klik bovenin het scherm op Create credentials en kies API key (zie onderstaand screenshot, de volgende stappen worden daarna beschreven)

- Een pop-up verschijnt, met een lange rij tekens. Kopieer deze tekens en stuur deze aan ons door, dit is de API key🥳! Maar blijf er nog even bij, we zijn er bijna..
- Klik onder de API key op het linkje Edit API key. Er moeten restricties ingesteld worden om misbruik van de API key te voorkomen.
- Het bewerkscherm van de API key wordt geladen. Kies onder Application Restrictions voor HTTP Referrers (web sites)
- Er verschijnt een extra kopje op de pagina onder Website restrictions. Klik hieronder op Add an item
- Voer een referrer in, waarop je de Google kaart wilt toelaten (bijvoorbeeld: https://www.jouwdomeinnaam.nl) en sla daarna de wijzigingen op door onderaan de pagina op Save te klikken.
Voeg items toe voor alle domeinnamen die we je doorgeven, gewoonlijk in ieder geval de volgende varianten:
- https://www.jouwdomeinnaam.nl
- http://jouwdomeinnaam.nl









